This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
UX research and web design refresh for leading life insurance provider
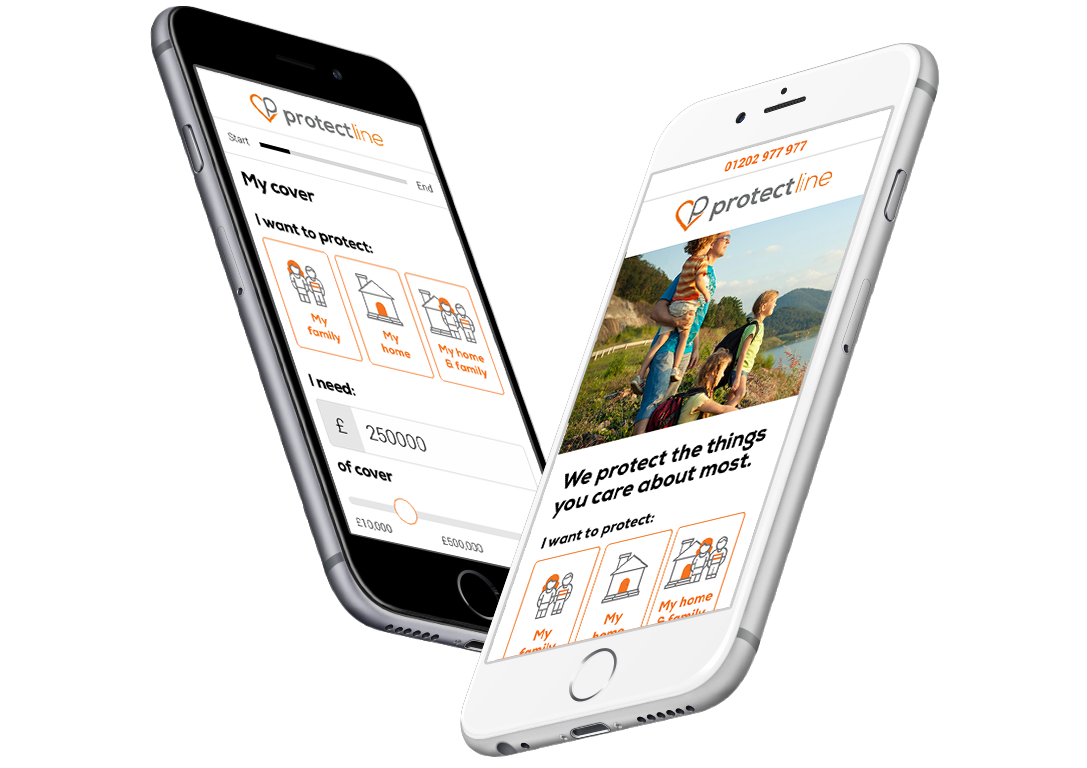
Protect Line is a Dorset-based insurance broker, looking to strengthen their digital offering by streamlining their quote process.
The team at Protect Line asked us to test and improve their existing quoting process, in order to make it more accessible for those with limited digital literacy and improve the overall experience for mobile users. We set up an A/B test which was run by the client internally and monitored by us, using a group of volunteers from their customer base, in order to determine the approach that yielded the best results.
In addition to providing a front end build of the final outcome for the quoting process, we were also asked to produce a series of new designs based on new brand guidelines and an HTML/CSS build of key pages to help Protect Line visually refresh their existing website while retaining the technology the existing site is built on.
Persona Development

Aidan
Aidan, 31, is recently married and moving into his first home with his partner. He knows they are on a tight budget, requiring two incomes to pay their mortgage, and is looking to secure their home if anything bad happens to them.

Dave
Dave, 52, is a council worker who was recently off work thanks to a health scare. After burning through his savings, he’s now looking for alternatives should his health deteriorate in the near future.

Karen
Karen, 44, is a middle-aged professional with a small family who has a history of breast cancer and meningitis in her family. Being the biggest earner in her household, she would like to put plans in place should the worst happen.

Valerie
Valerie, 63, is a family matriarch with several children and grandchildren. Until now, she’s had difficulty finding the time to sort her estate. Valerie has limited digital literacy and bad eye sight.
"exolab worked with us to redesign the look and feel of our website. We are all extremely pleased with their work and their willingness to work with us to create an attractive and modern site. Their expertise in UX and UI design worked wonderfully with our vision for a completely new quoting process and customer journey and we thoroughly recommend them."
Lewis, Protect Line
If you're looking to streamline an on-boarding or quote process for your users, we can help.